Scaffolding in web design is like setting up a basic layout that acts as a temporary structure to hold the website. This makes it consistent and faster. According to Stack Overflow, scaffolding can save you up to 30% of development time so you can finish projects quicker.
Scaffolding is a powerful tool and guides the creation of a well structured website, so you don’t make mistakes. This makes the web design process smoother and more reliable. By setting up a solid scaffolding structure you’re laying the foundation for a successful web app.
In this post we’ll be looking at what scaffolding in web design means, how it works and why it’s important. We’ll also cover how to use scaffolding in your projects so you can build faster web apps.
What is Scaffolding in Web Design?
Scaffolding in web design is a technique supported by many frameworks that sets up a basic structure for a website. It organizes the project structure so you can add content and features. This makes it consistent and efficient.
For beginners scaffolding is important as it guides the creation of the website, so all the necessary pieces are in place.
It simplifies and speeds up the development so it’s more manageable for developers. Understanding scaffolding in web design is key to building well structured, reliable web apps.
Types of Scaffolding in Web Design
Scaffolding in web design comes in many forms, each type serves a purpose in the development process.
Code Scaffolding
Code scaffolding automates the creation of repetitive code patterns. Frameworks like Angular and Vue.js use scaffolding to generate components, services, and modules quickly.
This saves manual coding time and speeds up development, so you can be consistent across the project. By using pre-built templates developers can focus on the unique features of their app.
Content Scaffolding
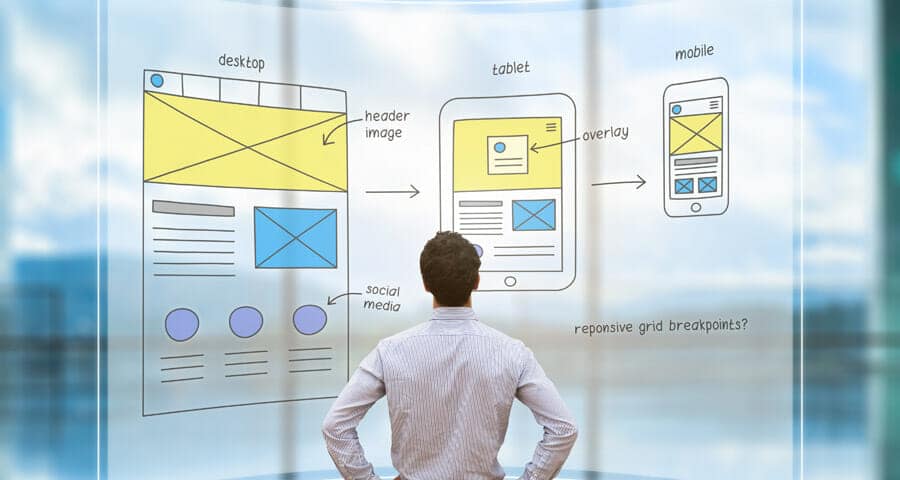
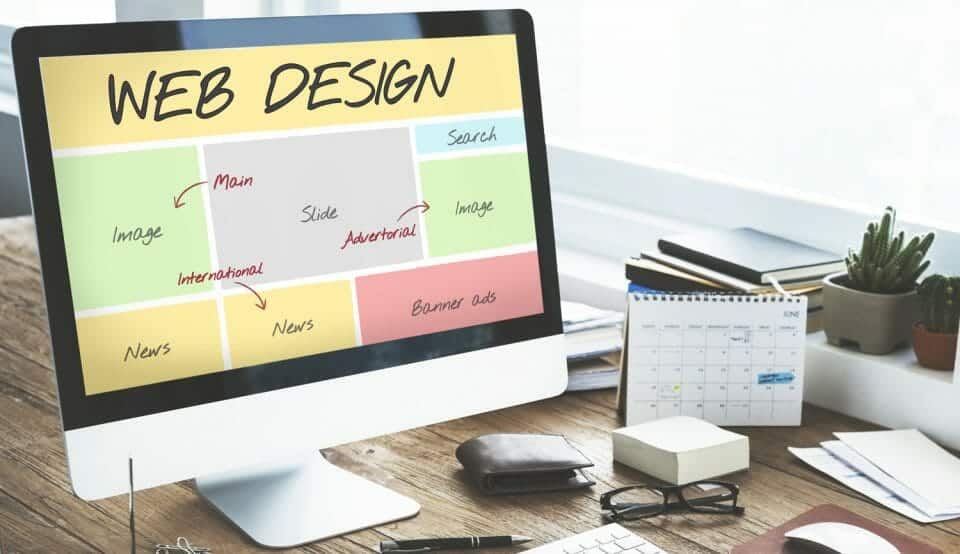
Content scaffolding is creating wireframes and prototypes that outline the basic layout and flow of a website. Wireframes are visual guides that represent the web app’s skeleton. Prototypes go further by providing interactive models of the site.
These tools help plan the content layout so you can have an intuitive and effective user experience.
Structural Scaffolding
Structural scaffolding is using grid systems and responsive design. Grid systems organize content on a webpage so elements are aligned and spaced consistently. Responsive design ensures that a website looks and functions well on various devices, from desktops to smartphones.
This type of scaffolding is key to building websites that are beautiful and user friendly.

How to Use Scaffolding in Web Design
Using scaffolding in web design helps to streamline the process of building a website by providing a solid foundation. This makes development more manageable and scalable. Here are the steps to use scaffolding in your web development projects.
Step 1: Choose the Framework
Firstly, choose a web application framework that supports scaffolding, like Angular, Vue.js or Ruby on Rails.
These frameworks come with built in tools that will create the basic structure of your website.
This saves you from doing repetitive tasks and you can focus on designing the unique parts of your project.
Step 2: Set up your Development Environment
Once you’ve chosen your framework, set up your development environment by installing a code editor, a package manager and the framework itself.
The code editor is where you’ll write and manage your code. Proper setup is key so everything works as you build your web app.
Step 3: Generate Initial Components
Once you have your environment set up, start generating the initial components of your website. For example in Angular you can use the ‘ng generate; component command.
This scaffolding tool will create the necessary files and folders for different parts of your site, saving you time and keeping your project organized.
Step 4: Wireframes and Prototypes
Before adding content create wireframes to plan out your website’s layout. Wireframes are basic visual guides that represent the skeletal framework of a site that show where text, images and buttons will go.
Prototypes provide a working model of the site, showing how users will interact with it. These tools help you think through your design before you code.
Scaffolding in Web Development: It’s More than Just Design
Scaffolding in web development is more than just creating a visual layout. It’s building a solid and organized foundation for the project.
This scaffolding structure will make your site structured, scalable and maintainable. Below we’ll see why scaffolding is more than just a design element.
Foundation
Scaffolding sets up the basic structure of your website, the directories, files and components. This foundation is needed for adding features and expanding the site as needed.
Code Generation
Scaffolding generates the critical code elements like models, views and controllers. This saves development time and reduces manual coding, so developers can focus on the creative parts of the project.
Consistency and Speed
Scaffolding ensures consistency throughout the website. This consistency makes development faster and reduces errors. It also makes it easier for teams to work together without confusion.
Scalability
A good scaffold makes it easier to scale your website as it grows. As new features are added the scaffold will keep the site organized and manageable.
Prototyping
Scaffolding helps in creating wireframes and prototypes. These tools are essential for planning the user interface and overall experience. By starting with a solid scaffold you can ensure your design is functional and user friendly.
Teamwork
Scaffolding maintains consistency across teams. This makes it easier for multiple developers to work on the same project. Everyone follows the same structure so there’s no confusion and productivity is higher.
Maintenance and Upgrades
A solid scaffold makes maintenance and updates easier. When changes are needed the scaffold will ensure updates can be done without disrupting the site’s structure. This makes ongoing maintenance faster and more efficient.
Benefits of Scaffolding in Web Development
- Speed: Scaffolding speeds up development by automating repetitive tasks so developers can focus on the higher level parts of the project.
- Reliability: With a consistent structure scaffolding reduces the chance of errors so the site is more reliable and stable.
- Flexibility: Scaffolding makes updates and modifications easier so the site can be adapted to changing needs over time.

Tools and Resources for Scaffolding in Web Design
Using the right tools and resources is important for scaffolding in web design. Below are some top tools and frameworks to help you build structured and efficient websites.
Top Design Tools
These tools are needed to create wireframes and design systems that follows scaffolding principles:
- Figma: An online design tool for real-time collaboration. Great for creating wireframes and prototypes that follows scaffolding principles.
- Sketch: A vector based design tool for creating user interfaces and prototypes. Sketch has reusable design elements which is important for scaffolding.
- Adobe XD: A design tool for wireframes, prototypes and design systems. Adobe XD integrates well with other Adobe tools so it’s easier to maintain design consistency.
Frameworks and Libraries
These frameworks and libraries provides a structured environment for scaffolding in both frontend and backend development:
- Angular JS: A full fledged frontend framework with modular components and built-in scaffolding tools. Great for building dynamic web applications with a solid foundation.
- React: A popular JavaScript library for building user interfaces. React’s component based structure follows scaffolding principles so it’s easy to maintain and scale applications.
- Vue.js: A lightweight and powerful framework that supports scaffolding with its modular architecture. Vue.js is known for its simplicity and flexibility so it’s good for small and big projects.
Future of Scaffolding in Web Design
As web design evolves scaffolding techniques will adapt to new technologies. Knowing these trends will help developers and designers stay ahead and build better and more user friendly web apps. Below we’ll look at the emerging trends.
Emerging Trends
- AI and Machine Learning: AI can automate more complex scaffolding tasks such as generating code or predicting user interactions. Machine learning can analyze user data to create more personalized and efficient scaffolding systems.
- Automation: Automation tools will become more advanced and can handle routine tasks like setting up the basic structure of a website with minimal input.
Adaptive Scaffolding
Scaffolding systems will become more adaptive and evolve with the needs of both users and developers.
- Intelligent Scaffolding Systems: These systems will adjust to specific project requirements and optimize the layout and code structure. This adaptability will make scaffolding more responsive to project specific challenges.
- User-Centric Scaffolding: As user expectations rise scaffolding systems will focus more on the user experience so the final product is not only functional but also engaging.
Summary
Scaffolding in web design is a tool that simplifies the development process by providing a structure. It’s for consistency, faster project completion and easier to manage and scale. Whether you’re a newbie or a seasoned developer, knowing and applying scaffolding will make your web projects more efficient and reliable.